Irgendwie bin ich irgendwann im Web auf Unity gestoßen. Eine professionelle Game-Engine, mit der man Spiele und andere Echtzeit 2D/3D-Anwendungen erstellen kann.
Das Schöne daran ist, das die Möglichkeit besteht, die Anwendungen für verschiedene Plattformen zu kompilieren und dass eine sehr gute Version auch kostenlos zur Verfügung steht.
Auch wenn es sich hier um relativ einfache Spiele handelt und Unity einem bei der Physiksimulation, den Shaderprogrammen für die Grafikkarte und beim 3D-Sound sehr viel Arbeit abnimmt, ist die Entwicklung immer noch mit relativ viel Aufwand verbunden. Da man sich tatsächlich, vor allem bei der Programmierung, um jedes noch so kleine Detail selbst kümmern muss. Auch wenn ich für ein paar Funktionen, wie z.B. den Animationen, Unity-Plugins verwendet habe.
Die 3D-Objekte und Texturen stammen übrigens komplett von mir. Nur bei den Soundschnipseln habe ich meist auf einen Pool zurückgegriffen. Diese Schnipsel galt es aber erst mal zu finden. Außerdem mussten diese auch meist nachbearbeitet werden. Ein paar Sounds, wie z.B. das Rollgeräusch der Kugel, habe ich sogar selbst aufgenommen.
Da diese Spiele auch auf etwas älteren mobilen Geräten einigermaßen flüssig laufen sollten,
habe ich auf sehr viele Effekte oder sonstigen optischen Features, welche man vielleicht erwarten würde, verzichtet.
Außerdem sollte die Dateigröße für einen Download so klein wie möglich bleiben.
Deshalb auch keine gebackenen
Texturen bzw. Lightmaps oder extrem detailreiche 3D-Objekte usw..
Obwohl die Downloads v.a. bei A Mazed Ball
an sich (na ja) ganz OK sind, würde es trotzdem, nach dem jetzigen Stand (Mitte 2017),
noch ca. 60-80 Jahre dauern, bis ich insgesamt bei 1 Mio. Downloads bin.
Die Download- und Werbeeinnahmen sind deswegen auch mehr als unterirdisch, sofern überhaupt vorhanden.
Ein besseres Marketing würde vielleicht ein bisschen helfen.
Allerdings macht mir das Kreieren neuer Dinge einfach mehr Spaß.
Space Cave 3D
Eine Art Weltraumshooter, allerdings innerhalb eines großen, immer komplexer werdenden, Höhlenlabyrinths.
Sobald genügend grüne Kristalle eingesammelt oder abgeschossen wurden öffnet sich irgendwo das Ausgangsportal. Dieses gilt es zu finden und hineinzufliegen.
Neben den vielen guten Dingen, wie das Aufladen der Gesundheit, des Kraftstoffes und der Munition, gibt es auch einige unangenehme Dinge wie Minen, automatische Minen, die einem folgen wenn man zu nahe kommt und Laserkanonen, die einem ebenfalls folgen wenn man von ihnen entdeckt wurde. In diesem Fall wird die Gesundheit drastisch reduziert. Das gilt natürlich auch bei einer Kollision mit einer oder mehreren Minen oder wenn man irgendwo anders dagegen stößt. Außerdem sollte man immer auf den Kraftstoffvorrat achten. Ist eines von beiden verbraucht, ist das Spiel zu ende.
Die größte Herausforderung war hier, neben der Lenkung via Kipp-Steuerung
(inkl. Geschwindigkeits- und Richtungskorrekturen),
die zufällig erzeugten Gegenstände,
also alles bis auf die Laserkanonen, innerhalb der unförmigen Höhlen zu platzieren.
Erhältlich bei folgenden Appstores:
Android (Kostenlos - mit Werbung)
Screenshots
Columnmania

Das Spielprinzip ist (wie immer) einfach. Dieses Mal angelehnt an das Spiel Columns
aus den 90'er Jahren.
Es erinnert auch ein bisschen an Tetris
.
Die fallenden Blöcke müssen nur in die richtige Spalte bewegt werden, um mind. 3 gleiche Steine in einer Reihe zu bilden. Egal ob horizontal, vertikal oder diagonal. Diese werden entfernt, so dass die verbleibenden Blöcke in der Spalte nachrutschen. Während des Fallens kann die Reihenfolge der Steine, zyklisch von oben nach unten geändert werden. Das Spiel ist zu ende, wenn keine Steine mehr nachfolgen können, weil man ganz oben angekommen ist. Die Fallgeschwindigkeit wird natürlich langsam aber stetig erhöht.
Die Symbole auf den Steinen sind übrigens hauptsächlich für Farbenblinde bestimmt.
Wer dieses Spiel gleich hier im Web spielen möchte, kann auch die WebGL-Variante ausprobieren. Allerdings ist diese Version für mobile Geräte noch viel zu langsam. Deshalb sollten mobile (Android) Nutzer die App vorziehen.
Erhältlich bei folgenden Appstores:
Android (Kostenlos - mit Werbung)
Screenshots (Android)
A Mazed Ball

Ein Roll den Ball durch's Labyrinth
Spiel.
Seit Mitte/Ende der 80er die Mutter aller virtuellen Murmelspiele
Marble Madness auf dem Amiga erschien, ist diese Art nicht mehr aus der Spielelandschaft wegzudenken.
Meist ist es so, dass man einen Ball vom Start bis zum Ziel durch ein 3D-Labyrinth rollen muss.
Das ist hier nicht ganz so.
Hier ist das Ziel, während des durchrollens, alle Würfel einzufärben. Erst dann erreicht man den nächsten Level. Bei A Mazed Ball ist also der Weg das Ziel. Es gibt auch nicht den einzig richtigen Weg. Allerdings kann es durchaus mal leichter oder schwerer werden, je nachdem welcher Weg (zuerst) gewählt wurde. Oft wird man aber dezent durchgeleitet.
Gesteuert wird das Ganze nur durch leichtes Kippen des Smartphones oder Tablets. Ein Beschleunigungs- oder, Gravitationssensor bzw. Tiltcontrol oder wie man es auch immer nennen mag, sollte mittlerweile in jedem mobilen Gerät vorhanden sein.
Erhältlich bei folgenden Appstores:
Android (Kostenlos - mit Werbung)
Screenshots
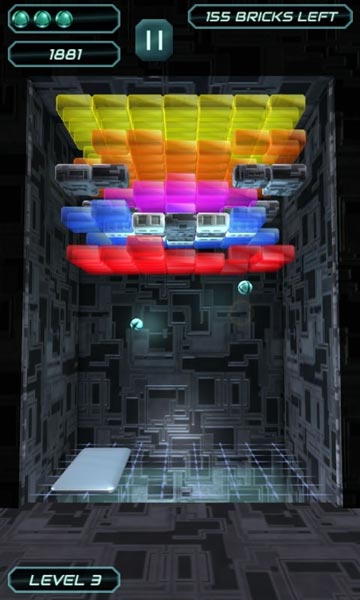
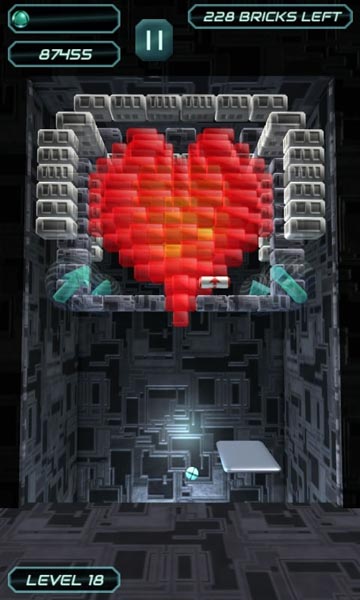
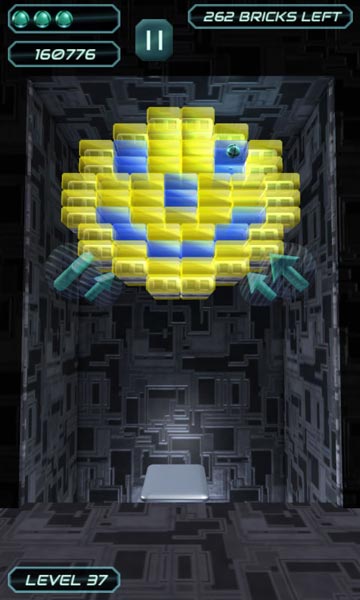
Break Three

Ein Breakoutspiel wie es sie schon hunderte male (oder mehr) gibt. Seit den 80ern (oder sogar früher) taucht diese Art immer wieder auf. Auch ich konnte der Faszination dieses einfachen Spielprinzips nicht widerstehen. Deshalb erstellte ich auch noch eine Version, allerdings ein bisschen anders. Diese Variante geht in die Tiefe. Nicht nur 3D-Bricks, sondern auch gleich eine 3D Ball- und 2D Paddlebewegung, mit bis zu 8 (versetzt sogar bis zu 15) Lagen von Steinen hintereinander.
Ich gebe zu, das mit der Tiefe ist am Anfang wirklich sehr schwer einzuschätzen. Man muss nur ein bisschen (mehr) Zeit investieren, um es zu lernen. Unbewusste Effekte, wie der Schatten, die leichte Schockwelle vorne, die Lichtreflexionen und der leichte Größenunterschied der Bälle sowie das Gitter am Boden sollten dabei etwas helfen. Ein gutes räumliches Vorstellungsvermögen sollte allerdings auch vorhanden sein.
Erhältlich bei folgenden Appstores:
Android (Kostenlos - die ersten 30 Level mit Werbung)
Break Three Free bei Amazon.de
Break Three Free bei Google Play